テーマ STINGER5の使ったブログを運営していると、
デフォルト設定(初期状態)では、右側のサイドバーに「NEWPOST」が表示されます。
この「NEWPOST」を消す方法について記録を書いておきます。
「NEWPOST」は、直近の投稿ブログが表示されるところです。(スマホの場合は、スクロールした下の方に「NEWPOST」が表示される)
「NEWPOST」ではなく、
自分のプロフィールの文章やバナーを
サイドバーの一番上に持ってきたい場合に、どうやればいいかという話です。
スポンサーリンク
【STINGER5】でサイドバーのNEWPOSTの表示を消したい時のソースコード編集方法
実際にSTINGER5を使用した私の運営するブログで試した結果です。(本サイトは、STINGER5ではなく、Simplicityを使っています)
やり方は簡単です。
WordPress のダッシュボードの画面に入って、
左側にある「外観」を選択。

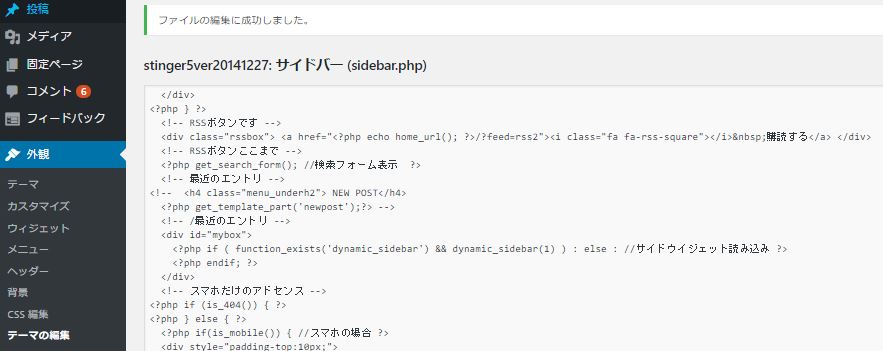
そして、「テーマの編集」を押してください。
そこで、右側で選べるソースコードとして、「sidebar.php」 を開いてください。
このファイルを編集します。
(編集する前に、念のためソースコードのバックアップっておくのが良いです。バックアップの方法は、このソースコードをコピペし、自分のローカル PC の適当なメモ帳とかにコピペして保存しておくだけでも OK です。
万が一動作不良起こした時にこのファイルにすぐに戻せるからです)
sidebar.phpの中で、下記のところをコメントアウトすれば完了です。

コメントアウトの箇所を書きに書いておきます。
修正前:
<!– 最近のエントリ –>
<h4 class=”menu_underh2″> NEW POST</h4>
<?php get_template_part(‘newpost’);?>
<!– /最近のエントリ –>
修正後は、下記の通りです。
<!– 最近のエントリ –>
<!– <h4 class=”menu_underh2″> NEW POST</h4>
<?php get_template_part(‘newpost’);?> –>
<!– /最近のエントリ –>
赤字の
<!–
と
–>
を追加しただけです。
ソースコードを全消去するより、コメントアウト化でプログラムを無効にする
この
<!–
や
–>
は、コメントアウトの意味です。コメントアウトすると、
<!– と –> で囲まれた部分のプログラムが無視(無効)になります。存在しないプログラムとみなされます。
別のやり方をいうと、下記の2行のソースコードを削除してしまっても、「NEWPOST」がサイドバーから消えます。
<h4 class=”menu_underh2″> NEW POST</h4>
<?php get_template_part(‘newpost’);?>
ただし、あとから、
「やっぱり、NEWPOSTをもう一度表示したいな」
と思った時に、ソースコードを復活させることができなくなってしまいます。
そうした場合に備えて、私は極力、過去のソースコードはどこかに残しておきます。
スポンサーリンク
まとめ
以上で、テーマSTINGER5で、サイドバーのNEWPOSTの表示が消えることが確認できます。